[word_balloon id=”unset” src=”https://kotohajime.net/wp-content/uploads/2021/03/20210304_ytnk1995さま_確定_03背景ホワイト.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”悩んでいる人” avatar_border=”true” balloon=”slash” balloon_shadow=”true”]初心者向けの内容って、知っている人も多いだろうから「読み飛ばす」機能を作りたいな
リンクをクリックすると、別の記事の途中にジャンプできたら良いのに…[/word_balloon]
こんな疑問にお答えします。
[box class=”box26″ title=”本記事のポイント”]
・ページ内リンクとは?分かりやすく解説
・ページ内リンクを貼る(同じ記事の途中に飛ばす)方法
・他の記事の途中に飛ばす方法
[/box]
記事を書いている人

Tanico(@ytnk_kotohajime)
こんにちは。
副業WebライターのTanico(@ytnk_kotohajime)です。
記事を書く時は、初心者にも分かるよう丁寧に書かなければなりません。
しかし、読者の中には「もう知っているよ!」という人もいるはず。
「クリックするだけで記事の途中に飛ばせる機能があれば、便利だな」と思いませんか?
そこで今回は、「記事の途中に飛ばす方法」を紹介していきます。
読み飛ばしできるリンクを貼って、ユーザーに優しい記事を作っていきましょう。
ページ内リンクとは?分かりやすく解説

ページ内リンクとは、「テキストやボタンをクリックすると、ページ内の好きな場所にジャンプできる機能」を指します。
一度覚えておくと、使える場面は結構あるので便利ですよ。

イメージを掴むために、試しに以下のリンクをクリックしてみてください。
ちゃんと飛べましたか?
飛べれば、「ページ内リンク」のイメージを何となく掴めたかと思います。
では実際に、次の項から「ページ内リンクの仕方」を見ていきましょう。
ページ内リンクを貼る(同じ記事の途中に飛ばす)方法

ページ内リンクを貼る方法はいくつかありますが、今回は「id」を指定して貼る方法を紹介します。
ページ内リンクってどんな仕組みになっているの?
はじめに、ざっくり「ページ内リンクの仕組み」をみていきましょう。

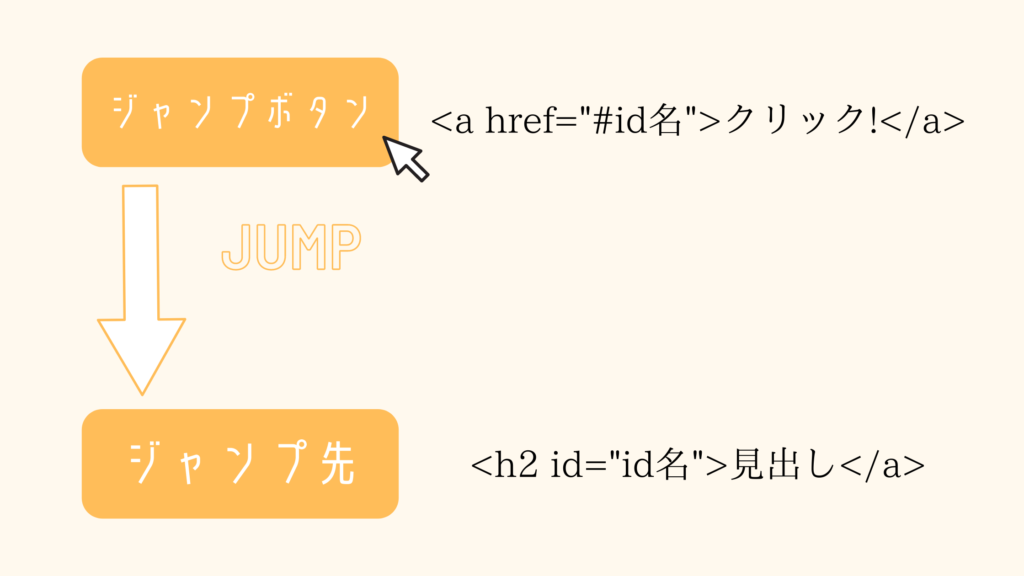
簡単に説明すると、
[list class=”li-check li-mainbdr main-c-before”]
- 飛ばしたい箇所
- ジャンプさせる箇所
[/list]
の2つに、「同じid」を指定してあげるだけ。
と言っても、分かりづらいと思うので、以下で詳しく説明していきます。
【手順】ページ内リンクを貼り方
では、実際に「ページ内リンク」を貼っていきましょう。
手順1:飛ばしたい位置にidを指定する
まずは、「飛ばしたい位置にidを指定」していきます。
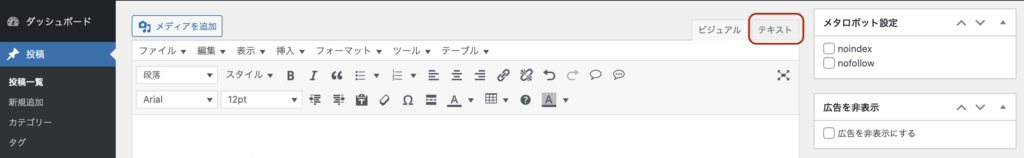
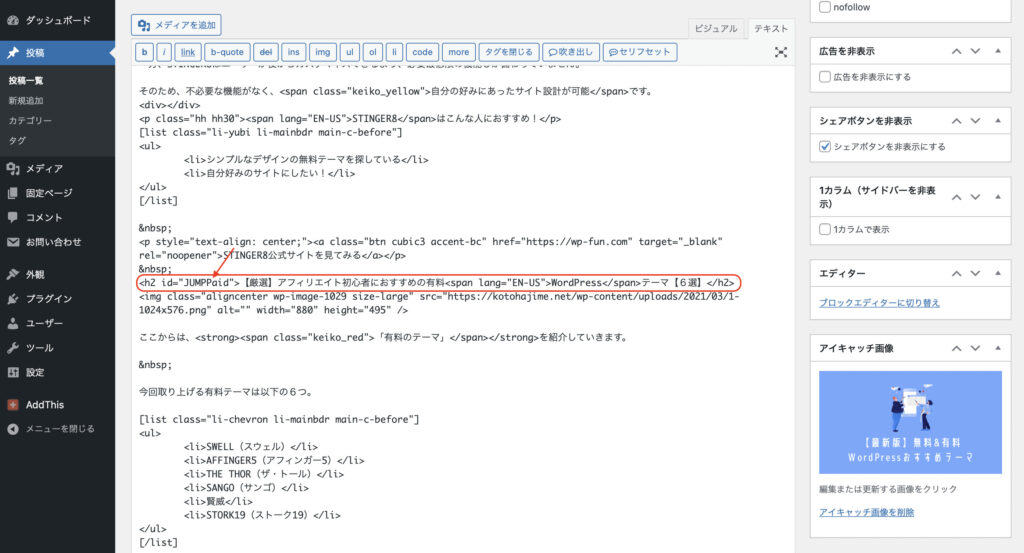
◯HTMLが入力できる「テキスト」モードに切り替える(WordPressのクラシックエディタの場合)

◯飛ばしたい箇所に、idを入力

例えば、h2見出しに飛ばしたい時は、以下のようにidを入力します。
<h2 id=”skip”>見出し:ここにジャンプさせます</h2>
今回は、id名を【skip】としていますが、半角の英数字であれば何でもOK!
あなたの好きなワードを入力してみましょう。
[memo title=”MEMO”]
h2見出しに飛ばす方法を紹介しましたが、h2以外にも様々なタグで使えます。
例えば、
h3見出しタグ
spanタグ
divタグ など
飛ばした場所を決めて、idを入力してあげましょう。
[/memo]
手順2:ジャンプさせる元にリンクを貼る
次に、「クリックさせたい位置」にリンクを貼っていきましょう。
やり方は簡単。
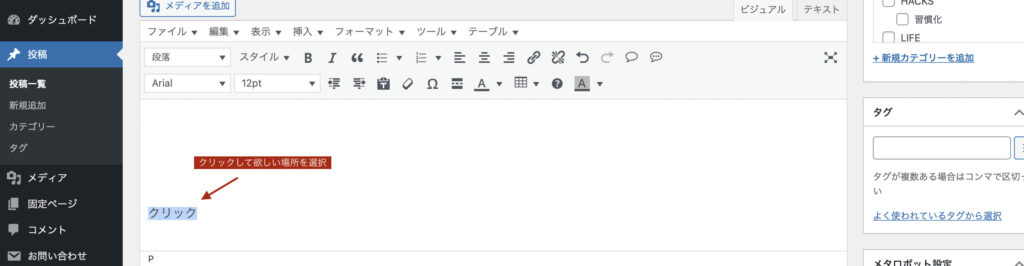
◯クリックさせる場所を決める

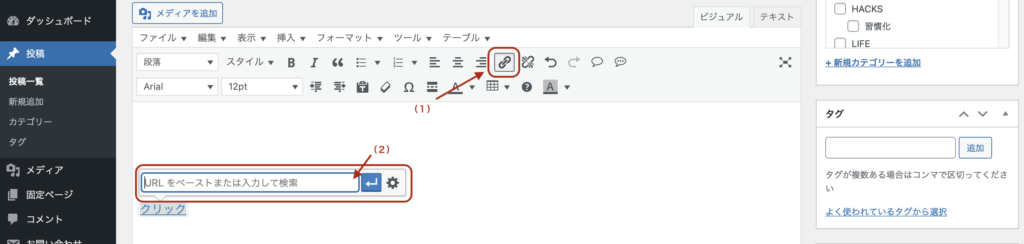
◯「リンクボタン」をクリックし、【#id名】を入力

以上で、ページ内リンクは完成です。
簡単でしょ。
ぜひ、試してみてくださいね。
[box class=”box27″ title=”注意”]
同じid名は、同一記事に何度も使えません。
複数のページ内リンクを作る時は、必ず別々のid名を設定してあげましょう。
[/box]
他の記事の途中に飛ばす方法

続いて、「他の記事の途中に飛ばす方法」も見ておきましょう。
【手順】他の記事の途中に飛ばす
他の記事の途中に飛ばす方法も、基本的にはページ内リンクと変わりません。
手順1:飛ばしたい位置にidを指定する
他の記事の途中に飛ばす方法も同じです。
ジャンプさせたい位置を指定し、【id名】を設定してあげましょう。
手順2:ジャンプさせる元にリンクを貼る
記事の途中に飛ばす際は【#id名】を入力するだけでしたが、他の記事の途中に飛ばす際は必ず“飛ばしたい記事のURL#id名”を入力しましょう。
例えば、次のような感じ。
<a href=” https://kotohajime.net/example/#skip”>ここをクリック!</a>
入力できたら、実際に試してみてください。別記事の途中に飛ぶはずです。
まとめ

いかがでしたか。
今回は、「ページ内リンクを貼って、記事の途中に飛ばす方法」を紹介しました。
[box class=”box26″ title=”Review”]
・ページ内リンクとは、クリックするとページ内の好きな場所にジャンプできる機能
・ページ内リンクを設定するためには、「ジャンプさせる位置」「ジャンプさせたい位置」に同一のidを設定してあげる必要がある
[/box]
より良いブログにするためには、読者が読みやすいものでなければなりません。
「ページ内リンク」があれば、読者がいちいちスクロールしなくても、瞬時に読みたい場所に移動できるので便利です。
地味ですが、使う場面はこれからも出てくるはずなので、ぜひ記事を覚えておいてくださいね。
今後のために、ブックマークやリーディングリストに追加しておくと、便利かもしれません。
今回は以上です。
最後まで読んでいただき、ありがとうございました。
お試し…









コメント